【メモ】SendPDFプラグインへのフォントインストール
序
WordPressのプラグインに「SendPDF for contact form 7」というものがある。
メールフォームとして世界的に人気のContact form 7を使い、メールフォームに入力された値をPDFとして出力、メールに添付して送信してくれるというものだ。
https://wordpress.org/plugins/send-pdf-for-contact-form-7/
良いプラグインなのだが、問題点もある。
現在抱えているのは、
- ver.0.9.1.1 時点において、チェックボックス・ラジオボタンの選択肢の値に2バイト文字列があると、そのデータはPDFファイルに出力されない
- 漢字が中華フォント。字体も足りず全角アルファベットなどは豆腐(文字がないことを示す長方形の記号)になる。
の2つ。
1つ目については、ver 0.9.5 ではちゃんと出力されるので、その後のバージョンアップに伴う問題。
【追記2023/12/17】var1.0.0.1にて日本語出力ができなくなる問題は解消された。ただしそれ以降のバージョンで別更新によりサイトにJavaScriptに関連するエラーが表示される問題が発生。このエラーはvar1.0.1.8で解消。
今回、2つ目の問題については長らく作者さん対応してもらえてないので、自力でどうにかすることにした。ここにやったことをメモしておく。
本題
環境など
このプラグインはPDFを生成するライブラリとしてmPDFを使っている。
なので、「mPDF 日本語フォント」などのキーワードでいろいろ検索した。
SendPDF 0.9.9.1 プラグインで使われているmPDFのバージョンは8.0.0。なお、検索して出てくる情報はvar5とかのものが多く、configファイルなどの名前などが変わっているなどの問題に直面した。それでも十分助かったので、先達の皆様に感謝。参考にした記事をいかに記す。
https://qiita.com/kunihiko_sugiura/items/7e33cd6490ea53a1b87d
http://piyopiyocs.blog115.fc2.com/blog-entry-790.html
https://tohokuaiki.hateblo.jp/entry/20121113/1352810525
作業内容
1 フォントファイルの準備
Notoフォントが使えたらよかったのだが、mPDF が otf 形式に対応しているかいまいち情報が乏しかったのでこちらは断念。実績のある ttf 形式のフォントを使うことにした。
IPAフォントが ttf 形式なので、IPA PゴシックとIPA P明朝を使うことにした。
https://moji.or.jp/ipafont/ipafontdownload/
ダウンロードしたフォントファイルを、/mpdf/vendor/mpdf/mpdf/ttfonts/ フォルダにコピー。
2 フォントファイルの登録作業
/mpdf/vendor/mpdf/mpdf/src/Config/FontVariables.php ファイルの、
'fontdata' => [で始まるリストに登録したフォントを追加する。
/* CJK fonts */の後ろあたりに以下を追加。
'ipamp' => [/* Japanese */
'R' => "ipamp.ttf",
],
'ipagp' => [
'R' => "ipagp.ttf",
],あと、こちらは不要かもしれないけど
'backupSubsFont' => ['dejavusanscondensed', 'freesans', 'sun-exta'],
を
'backupSubsFont' => ['dejavusanscondensed', 'freesans', 'ipamp', 'sun-exta'],
に、
'backupSIPFont' => 'sun-extb',
を
'backupSIPFont' => ['ipagp', 'sun-extb'],
に変更。
それぞれの当該部分のコメントを見てみる。
// Optionally set font(s) (names as defined below in ‘fontdata’) to use for missing characters
// when using useSubstitutions. Use a font with wide coverage – dejavusanscondensed is a good start
// only works using subsets (otherwise would add very large file)
// More than 1 font can be specified but each will add to the processing time of the script
DeepL翻訳にかけてみると、
オプションとして、useSubstitutions を使用する際に、欠落している文字に使用するフォント (複数可) (名前は以下の ‘fontdata’ で定義されます) を設定することができます。
広い範囲をカバーするフォントを使います – dejavusanscondensed がよいでしょう。は、サブセットを使ってのみ動作します(そうしないと、非常に大きなファイルが追加されます)。
複数のフォントを指定することもできますが、それぞれスクリプトの処理時間が増えます。
// Optionally set a font (name as defined below in ‘fontdata’) to use for CJK characters
// in Plane 2 Unicode (> U+20000) when using useSubstitutions.
// Use a font like hannomb or sun-extb if available
// only works using subsets (otherwise would add very large file)
useSubstitutions を使用する際、Plane 2 Unicode (> U+20000) の日中韓キャラクタに使用するフォント (fontdata’ で以下に定義する名前) をオプションで設定することができます。
hannomb や sun-extb のようなフォントが利用可能であれば、サブセットを用いてのみ動作します (そうでないとファイルが非常に大きくなります)。
とある。で、このuseSubstitutionsについてコードを検索してみると、
ConfigVariables.phpに
// Substitute missing characters in UTF-8(multibyte) documents - from other fonts
'useSubstitutions' => false,とあったので、この設定は多分機能しないと思う。
3 使用するフォントの設定変更
/mpdf/vendor/mpdf/mpdf/src/Language/LanguageToFont.php ファイルの、以下のコードを修正。
修正前:
case 'ja':
case 'jpn': // Japanese HIRAGANA KATAKANA
$unifont = 'sun-exta';
if ($adobeCJK) {
$unifont = 'sjis';
}
break;修正後:
case 'ja':
case 'jpn': // Japanese HIRAGANA KATAKANA
$unifont = 'ipamp';
if ($adobeCJK) {
$unifont = 'ipamp,ipagp,sjis';
}
break;これは、日本語を出力するときに使う可能性があるフォントの一覧ということなので、優先適用したいフォントを追加。
4 lang2fonts.cssの編集
/mpdf/vendor/mpdf/mpdf/data/ フォルダの lang2fonts.css で
:lang("ja"), :lang("jpn") { /* Japanese HIRAGANA KATAKANA */
font-family: sun-exta, sjis;
}を
:lang("ja"), :lang("jpn") { /* Japanese HIRAGANA KATAKANA */
font-family: ipamp, ipagp, sjis;
}に変更。
これはおそらく、PDFのプレビューで使われるものと思われる。
5 言語選択メニューへの登録
/classes/send-pdf.php の、
function wpcf7pdf_getFontsTab() {
return array(
のリストに以下を追加。
'IPA-gp' => 'ipagp',
'IPA-mp' => 'ipamp',「企業内ウェブ担当者のためのホームページ制作・運用講座」
ホームページ(ウェブサイト)は、既製品とは異なり制作会社に発注したら自動的に出てくるようなものではありません。
制作の契約後に、会社や製品のアピールポイントは何かなど、お客様が資料を提供しない限り、まともなものは出来上がりません。
より適切なホームページ制作のため、また、よりよい制作会社を見つけるためにも、発注者側にもある程度の知識と心構えが必要です。
そこで今回、「発注者側」が身に着けておくべきホームページ制作の知識をまとめた動画講座を作成しました。
これを受講したら、会社の事業戦略に沿ったウェブサイトをコスパ良く発注できるようになるでしょう。
現在は制作の基礎知識や主なコスト、ウェブ戦略、関連法規と個人情報保護のためのセキュリティが主な内容となっていますが、随時運用に関する内容も追加していく予定です。
今後内容を増補していくに伴い販売価格も上げていく予定です。購入は以下のリンクからお願いいたします。
フォームで入力→PDF化してメールで送信するWordPressプラグイン
Send PDF for Contact Form 7
Contact Form 7 のフォームを使ってPDFファイルを作成し、メールに添付して送信できるプラグイン。
作者はフランス語圏の方ですが、Google翻訳でも内容は把握でき、内容も分かりやすいので導入は比較的容易です。(説明書へのリンク)
なお、フォームからはPDFだけではなく、CSVファイルも作成可能。
PDFは、プラグインの設定画面でHTML, CSSで構築します。構築する際のエディタにはコード補完機能があり快適に編集できます。
PDFファイルの作成にはmPDFを使用しているとのこと。mPDFの説明書も参考になるかもしれません。(mPDFへのリンク)
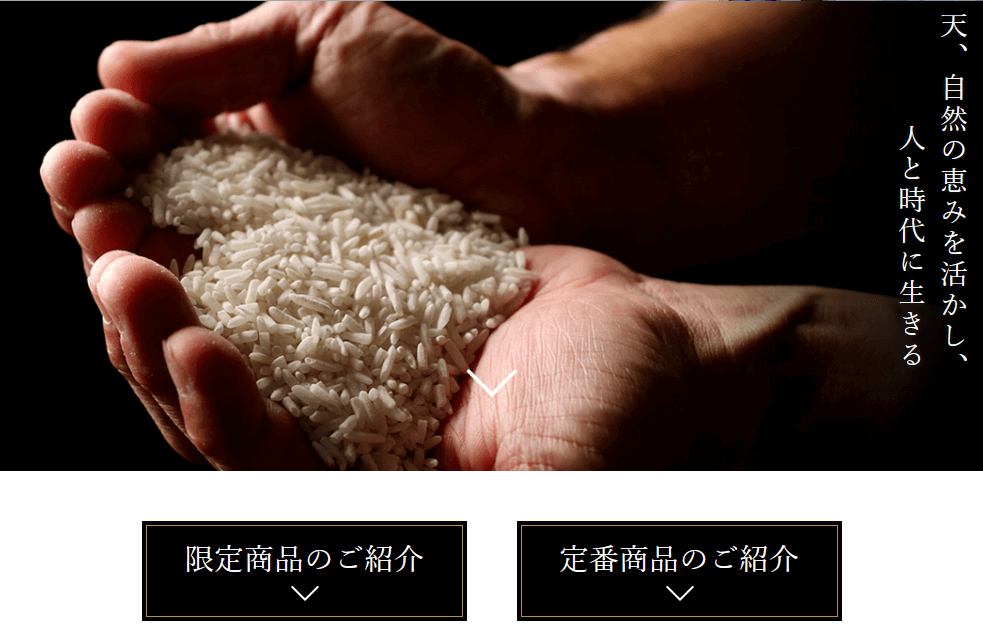
多良川殿サイトリニューアル

酒造メーカー多良川様のウェブサイトリニューアルに際し、WordPressテーマを作成いたしました。
テーマの特徴
- トップページファーストビューにおいてスライドショーとズームアニメーションを組み合わせ
- ページ遷移時のシャッター風アニメーションの導入
- 「多良川通信」の一覧ページにおいて、サムネイル付きとリスト表示の組合せ
- 記事ページにおいて、リニューアル前のコンテンツを活用する形でのリデザイン
- 縦書きの見出し、横書きの本文の組合せを実現
- ショートコードを活用し、表現力のある記事構成を実現
サイトリニューアルではWordPressを新規に入れて切り替えることもありますが、今回はリニューアル前もWordPressで運用されており、「従来の記事を残した形で」との条件があったため、テーマの入れ替えで実施しました。
当初有償テーマの導入も検討されていましたが、そのようなテーマはカスタム投稿タイプなどを使っていることが多く、従来のコンテンツを維持する上では不都合が生じることも多いため、専用テーマでの構築をお奨めしました。これにより、SEO上不利になることもなく、作業工数も削減することができました。
また、記事の途中で横幅いっぱいに広がる画像の導入や、特定カテゴリーへの記事一覧の出力などの要件もあったため、クライアントが簡単・自由に設置できるよう、ショートコードを設定しました。
リニューアル前後で主要ページのデザインが大きく変わるため、それらのページは新規に作成し、テーマ切り替え時にリダイレクトさせるようにしました。
また、リニューアル前はパーマリンク設定がデフォルトのままであったため、今後のリニューアルも見据えてスラッグを使ったパーマリンク構造に変更しました。これにより.htaccessファイルでのリダイレクト処理とWordPressのリダイレクト機能が衝突する問題が発生しましたが、プラグインの導入により解決しました。
SEO用WordPressプラグインの開発
開発の背景
これまでWordPressサイト制作時には、SEO対策としてAll in one seo packを使っていましたが、先日のアップデートで破壊的な変更が行われたらしく、一部のサイトで不具合が発生したため使い続けるのは得策ではない、と判断しました。
不具合の内容としては、記事タイトルとして the_title() ではなく、get_post_custom()['_aioseop_title'][0]を使っている箇所があったのですが、これで出力されるタイトルが更新できない、というものです。
おそらく、All in one seo pack のテーブルがアップデート前後で異なるものとなり、get_post_custom()[‘_aioseop_title’][0]では、古いテーブルのデータが取り出されるようになったのでしょう。出力コードが異なるものになっているのではないかと思います。(まだデータベースを確認していないので断言はできませんが。)
いずれにせよ、このコードで出力される値を変更することが不可能になった(データベースを直接編集すれば可能でしょうが現実的ではありません)、というのが現状です。
出力コードの変更はこれで2回目となります。他にも、All in one seo packはアップデート時に不具合が発生する頻度が高いため、これを使い続けるのはある種の負債となるでしょう。不具合が発生したら、それの対応に時間を取られ、業務効率・生産性が下がります。
開発したプラグイン
固定ページおよびトップページのSEO用のタイトル、ディスクリプションを登録し、metaタグなどに出力するだけのシンプルなものです。
出力するタグは、
- link rel=”canonical”
- title
- meta name=”description”
- 以下のmeta property
- og:site_name
- og:type
- og:title
- og:description
- og:image
- og:locale
- twitter:card
- twitter:domain
- twitter:title
- twitter:description
で、トップページ、固定ページではカスタムフィールドなどで登録したものを、カテゴリー一覧、投稿ページでは標準のタイトルと概要を出力するようにしています。
XMLサイトマップの出力はできないので、そこだけは別のプラグインを使うことになりますが、これで乱暴なアップデートを繰り返すプラグインに振り回される心配は無くなりました。
将来は公式ディレクトリに登録できるようにしたいと考えています。
GVC殿向けWordPressテーマ作成
GVC(ゴールドバリュークリエーション)殿は、自動車整備工場を主要顧客とするシステム制作会社です。設立2年目くらいのころからお付き合いがあります。
テーマについて
第1世代
- レスポンシブ標準対応
- グローバルナビゲーションを1ソースでPC用(ヘッダーに横並び)、スマートフォン用(ハンバーガーボタン)に対応。
- IE8対応
Bootstrap2を参考に作成したCSSフレームワークを使い、標準でレスポンシブ対応を実現。サイト制作を効率化しました。
それまでは有料のテーマをカスタマイズして作成されていましたが、独自テーマにより、より自由度の高い設計が可能になりました。
また、それまで使われていた有料テーマがPHPのバージョンアップなどについて行けず、エラーが発生した際には、デザインをそのままにこの独自テーマで作り直しを行い、現在GVC殿が管理しているサイトのほぼすべてが独自テーマとなっています。
第2世代
- それまで作成したサイトの実績をもとに、より効率的なサイト作成が行えるようにarchive.php, page.php のテンプレートを改良。
- 独自のショートコードなどを拡充。
- 固定ページとランディングページを1ソース・1アドレスで管理できるように改良。ウェブ広告からの訪問に対してはLPとしてふるまうギミックを追加。
- トップページに、カテゴリー記事の最新記事数件を抽出し、表示する機能を標準搭載。
第3世代
- ブラウザ環境の変化を受け、IE10以前のサポートを廃止。
- 第2世代の運用評価をもとに、機能を整理。
- キービジュアルのレスポンシブイメージ(画像の出し分け)に標準対応。
- 固定ページのキービジュアルをトップページのスライドショーに自動適用する機能追加。
リキッドソリッドエアー 強炭酸水販売サイト
注文をメールで受け付け、支払いは代金引換のみと言う簡易的な通販サイトです。
コーディング下請けで、当初は「画像をペタペタ張るだけでよいから」と3日で作れの無茶振りでした。
実際にはメールのプラグインの挙動に問題があり、その問題解決も含めて1週間でのコーディングとなりました。
技術的には、注文画面で入力された商品数を集計し、注文商品のリストと合計金額の出力、そのデータをメールフォームプラグインに渡す簡易カートシステムをjavascript/jQueryで構築するのがポイントとなっています。
将来の商品数増加にも比較的容易に対応できるようにしています。
DTPデザイナーからWebデザイナーへの転換講座
Udemyで、「DTPデザイナーからWebデザイナーへの転換講座」という講座を公開しました。
16動画、2時間弱の短い動画です。
印刷分野からウェブ分野へ職種転換を行いたいグラフィックデザイナーが直面する課題を解決するものになると思います。
現在印刷分野で活躍しているグラフィックデザイナーだけではなく、独学や専門学校などでグラフィックデザインを習ったばかりの人にも役に立つ内容となっています。
内容は、
- HTMLとCSSの役割の概要
- 画像のフォーマット
- ヘッダーの設計
- キービジュアルとスライドショー
- メインコンテンツ
- サイドバーとフッターの設計
- ウェブアクセシビリティの概要
- アクセシビリティのガイドライン
- カラーユニバーサルデザイン
- レスポンシブデザイン
- SEO
- その他の注意事項
となっています。
Udemyの定価では3,600円ですが、以下のリンクから3,000円で受講できます。
https://www.udemy.com/course/dtp-to-web/?couponCode=D2WKT3KHP
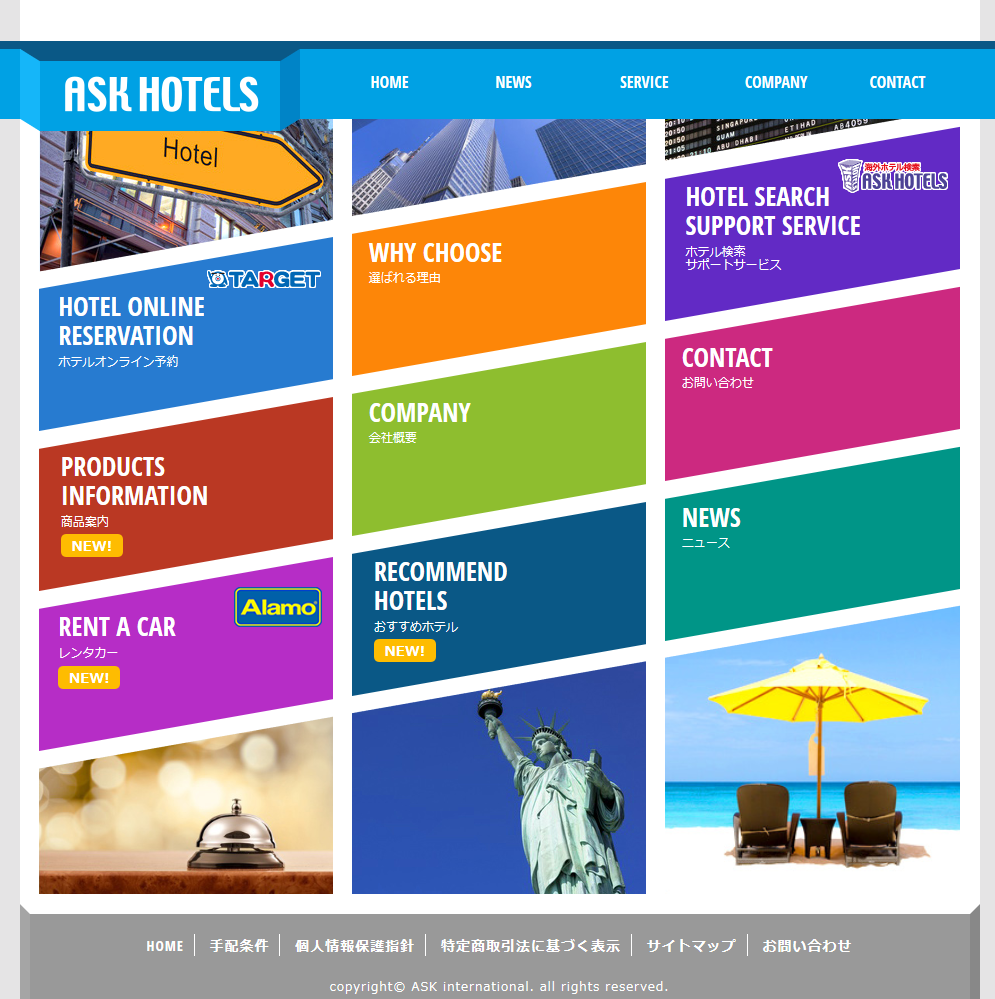
ASKHOTELS

これまでのコーディングの中で、最もCSSのコーディングに悩んだ思い出深いサイトです。
平行四辺形の タイルが 3行、3列に並んだ構造が特徴ですが、シンプルに見えて実は難しいというデザイン。斜めに走るラインを作ることの困難さは、ウェブコーディング経験者なら理解していただけるのではないでしょうか。納期に余裕がない場合は「無理」と言わざるを得ないデザインの一つです。
完全レスポンシブ対応で、画面幅が狭くなると縦の列が3列、2列、1列と順次減っていくようになっています。
同時に、平行四辺形のタイルのどこをクリックしてもちゃんとリンクが機能するようにするのがむつかしいポイントで、この課題を解決するために3日ほどHTMLとCSSの構造を考え続けました。
結局半分は力業で解決しています。現在ではCSS3のgridプロパティを活用することでもっとシンプルかつスマートに実現できるでしょう
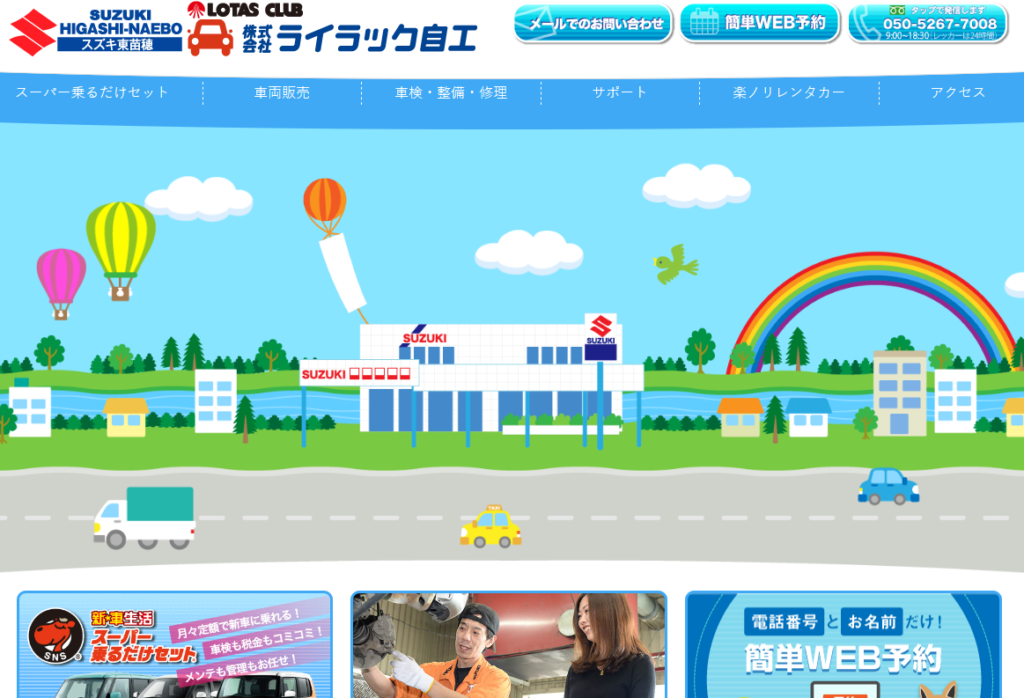
ライラック自工

タイルレイアウトの欠点の一つは、トップページの文字情報が減り、SEOの面で不利になることです。本サイトでは、タイルにマウスオーバーで概要説明を表示させる機能を盛り込むことでこの問題を克服しました。
また、レスポンシブデザインに完全対応しています。
本サイトの特徴の一つはトップページのアニメーションです。
アニメーションを行うJavaScriptコードは、CSSのpositionプロパティの値をリアルタイムで変更して行う例が多くみられますが、再レンダリングの負荷が高く、ブラウザによってはアニメーションがスムーズに動かないことがあります。
このサイトではCSS3のアニメーション機能を用い、JavaScriptの関与をクラス名のOn,Offにとどめることでブラウザの負荷を大きく減らし、スムーズなアニメーションを実現しています。
また、曲線を多用することでサイト全体に柔らかさを持たせています。PCサイト表示ではグローバルメニューが下に反った緩やかな曲線を描いていますが、これはCSSで実装しています。トップページのキービジュアルの下辺の曲線もCSSで実装しています。
西自動車商会

テーマは独自に制作。
スマートフォン表示でのタップが行いやすいタイルレイアウトを採用。マウスオーバーでのオーバーレイや動画につけたテレビの枠などをCSSで実装するなど、コーダーとしてのマニアックな作りこみを行っています。
与えられた仕様のため、タブレットサイズ以上は固定幅という限定的なレスポンシブデザインですが、スマートフォンでもボタンをタップすることでPC表示とレスポンシブ表示を切り替えることができるようにしています。
回遊性を高くするための仕組みをいくつか組み込んでいることと、運用におけるSEO対策が上手くいったため、新車販売や車検整備関連のキーワードで常に上位に来る強いサイトとなっています。
オハコルテベーカリー

WordPressの有料テーマ「Rosa」の機能面でのカスタマイズを担当いたしました
料理メニューの表示パターンやカテゴリーを独自のものにする点で苦労しました。(現在は料理メニューなどの掲載はやめているようです)
他にも、デフォルトの404ページの作りがかなり良くない(閲覧者をイラつかせる)ものであったため、その機能を無効化するのにかなり苦労しました。
パララックス効果は、固定ページの親子機能を利用して、子ページをパララックスのブロックとするというユニークな手法で実現していました。
WordPressの固定ページをパララックスのブロックとする手法は、クライアントが自分でブロックを追加、並び替えできるという点で良いアイデアだと思います。
そこで、同様の機能を独自に開発し、自作のテーマでも実装しました。PHPとJavaScript(jQuery)が密に絡んでいるのであまりCoolなコードとは言えませんが、背景画像を固定にするか、パララックスにするかなどの選択ができるようにしています。
パララックス自体はもう流行が過ぎた感があり、ユーザビリティ上の批判もありますが、ファッション系など、画像の重要性が高く、雰囲気を重視するサイトでは今後も重要な表現手法として残るのではないかと思います。


